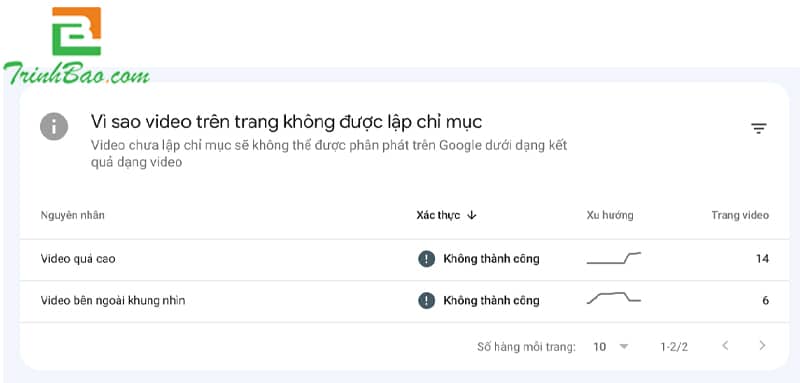
Vì sao video trên trang không được lập chỉ mục: “Video bên ngoài khung nhìn”, “Video quá cao” là một trong những vấn đề được nhiều anh em làm SEO quan tâm và hay hỏi mình trong thời gian qua. Đó là một lỗi phổ biến xuất hiện trong phần Trang có video của Google Search Console.
Vậy lỗi này là gì? Và cách xử lý nó ra sao? Trong bài viết này mình sẽ phân tích, chia sẻ và hướng dẫn mọi người xử lý nhé
Có hai nguyên nhân phổ biến khiến video bị báo “quá cao” hoặc “bên ngoài khung nhìn”:
- Video được nhúng không đúng cách: Nếu bạn nhúng video từ một nguồn bên ngoài, bạn cần đảm bảo rằng video được nhúng với kích thước và vị trí chính xác.
- Video được ẩn bởi nội dung khác: Nếu video của bạn bị ẩn bởi nội dung khác trên trang web, Google sẽ không thể nhìn thấy video đó.
Để khắc phục lỗi này, bạn cần kiểm tra kích thước và vị trí của video trên trang web của mình. Bạn cũng nên đảm bảo rằng video không bị ẩn bởi nội dung khác.

Dưới đây là một số cách để khắc phục lỗi này:
- Điều chỉnh kích thước video: Nếu video của bạn có chiều cao nhỏ hơn 140 pixel, bạn có thể điều chỉnh kích thước video bằng cách sử dụng trình chỉnh sửa video.
- Di chuyển video lên trên trang web: Nếu video của bạn nằm ngoài khung nhìn, bạn có thể di chuyển video lên trên trang web để nó hiển thị trên màn hình khi trang web tải.
- Sử dụng thuộc tính visibility: Nếu video của bạn bị ẩn bởi nội dung khác, bạn có thể sử dụng thuộc tính visibility để hiển thị video ngay cả khi nội dung khác đang hiển thị.
Sau khi bạn đã khắc phục lỗi này, bạn có thể kiểm tra lại Google Search Console để xem liệu lỗi đã được khắc phục hay chưa.

Video bên ngoài khung nhìn
Để đảm bảo video của bạn được xem xét để lập chỉ mục, nó cần xuất hiện trong phạm vi khung nhìn khi trang web được tải. Vui lòng di chuyển vị trí của video sao cho toàn bộ nội dung video nằm trong khu vực có thể hiển thị hình ảnh trên trang và có thể xem được trong quá trình tải trang.
Google tập trung vào việc đối chiếu và thu thập một loạt siêu dữ liệu đa dạng liên quan đến video, bao gồm các thành phần như tiêu đề, hình thu nhỏ, và mô tả nội dung, mở rộng sự phong phú và chi tiết qua nhiều nguồn thông tin:
Sử Dụng Dữ Liệu Có Cấu Trúc (VideoObject), Thẻ HTML và Sơ Đồ Trang Web:
Google không chỉ giới hạn việc thu thập thông tin từ một nguồn duy nhất mà còn tận dụng dữ liệu có cấu trúc như VideoObject, nhiều loại thẻ HTML và sơ đồ trang web được thiết kế đặc biệt cho video. Qua việc này, họ có thể chiết xuất một loạt thông tin quan trọng như hình thu nhỏ, tiêu đề, mô tả và URL của video.
Tìm Nạp và Xử Lý Video với Định Dạng Mã Hoá Hỗ Trợ:
Trong trường hợp có khả năng tải và xử lý video, đặc biệt là khi sử dụng định dạng mã hoá video được hỗ trợ, Google thường xuyên trích xuất hình thu nhỏ và bản xem trước. Ngoài ra, khả năng trích xuất một phần nhỏ của nội dung từ âm thanh và video trong tệp video cũng là một trong những khía cạnh quan trọng của quá trình này.
Trích Xuất Thông Tin từ Trang Lưu Trữ Video:
Google không chỉ dừng lại ở việc thu thập dữ liệu trực tiếp từ nguồn video mà họ còn khai thác thông tin từ trang lưu trữ video. Điều này bao gồm cả việc trích xuất thông tin về tiêu đề và mô tả từ văn bản trên trang cũng như từ các thẻ meta, tạo ra một bức tranh đầy đủ và chi tiết về nội dung video.

Video quá cao
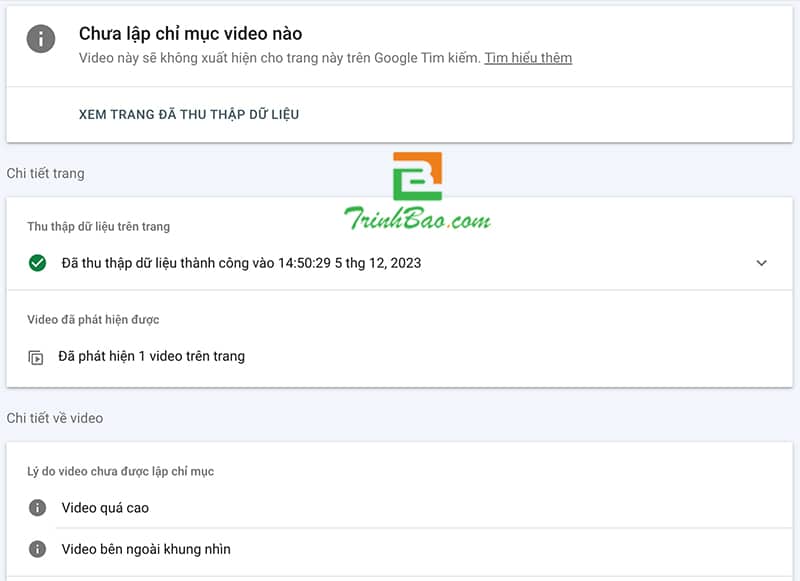
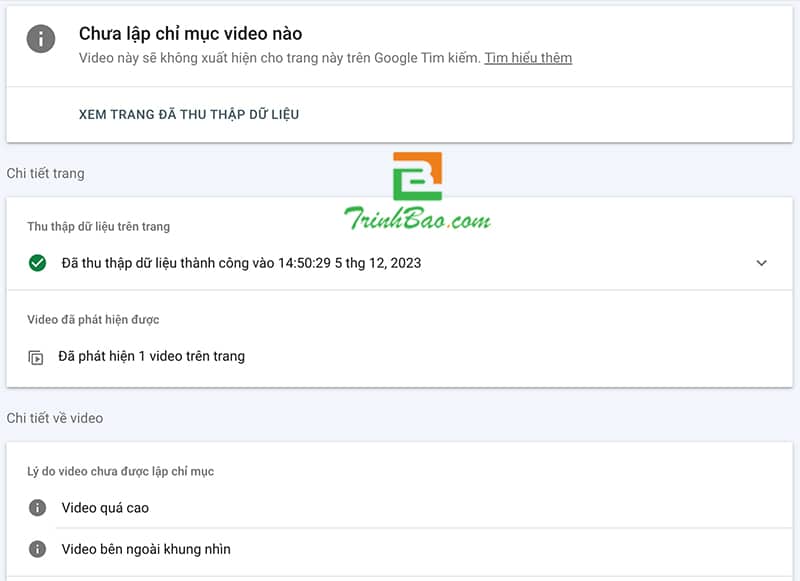
Các video trên các trang này hiện chưa được quá trình lập chỉ mục hoặc phân phối thông qua Google dưới dạng kết quả video. Điều này có thể xuất phát từ một số nguyên nhân, và để hiểu rõ hơn về tình trạng này, chúng ta có thể xem xét một số yếu tố cụ thể:
Chưa Lập Chỉ Mục:
Video không được lập chỉ mục có thể xuất phát từ việc trang web không được Googlebot truy cập hoặc không cho phép lập chỉ mục nội dung video của mình. Các thiết lập robots.txt hoặc meta robots có thể ảnh hưởng đến quá trình này.
Không Phân Phối Như Kết Quả Video:
Việc video không xuất hiện trong kết quả tìm kiếm video của Google có thể do nó không được đánh giá cao trong thuật toán tìm kiếm video của Google hoặc không tuân theo các yếu tố xếp hạng cụ thể, như tối ưu hóa SEO cho video.
Vấn Đề Kỹ Thuật:
Các vấn đề kỹ thuật, chẳng hạn như lỗi trên trang web, định dạng video không hỗ trợ, hoặc vấn đề về tải trang có thể làm cho Googlebot gặp khó khăn khi truy cập và xử lý video.
Để giải quyết vấn đề, có thể cần xem xét và cập nhật các thiết lập lập chỉ mục trên trang web, tối ưu hóa nội dung video, và kiểm tra vấn đề kỹ thuật liên quan để đảm bảo rằng video được tối ưu hóa cho quá trình lập chỉ mục và xuất hiện trong kết quả tìm kiếm video của Google.
Kích thước theo chiều dọc của video đang vượt quá mức cho phép để quá trình xem xét và lập chỉ mục có thể diễn ra một cách hiệu quả. Để giải quyết vấn đề này, cần thực hiện việc giảm chiều cao của video để đảm bảo nó không vượt quá 1080px.
Giảm kích thước theo chiều dọc không chỉ giúp tối ưu hóa trải nghiệm xem video trên các thiết bị, mà còn đảm bảo rằng nó sẽ được Google hoặc các máy tìm kiếm khác dễ dàng xử lý và lập chỉ mục. Việc giảm kích thước giúp tối ưu hóa băng thông và tăng tốc độ tải trang, đặc biệt quan trọng đối với người dùng di động hoặc có kết nối internet không ổn định.
Việc giảm chiều cao của video đến mức dưới 1080px cũng tuân theo các hướng dẫn và tiêu chuẩn hiện đại về quản lý nội dung trực tuyến, giúp đảm bảo tính tương thích với nhiều nền tảng và đảm bảo hiển thị chất lượng và mượt mà trên đa dạng các loại thiết bị và môi trường sử dụng.

Cách xử lý Video bên ngoài khung nhìn và Video quá cao
1. Đưa video lên đầu bài viết
Trong tài liệu của Google có viết như sau: “Để được xem xét lập chỉ mục, video đó phải xuất hiện trong khung nhìn khi tải trang. Hãy di chuyển video để toàn bộ video nằm trong khu vực có thể kết xuất hình ảnh trên trang và xem được khi trang tải.”
Như vậy để được lập chỉ mục cho video, cách tốt nhất là bạn nên nhúng video vào đoạn đầu của bài viết, và điều này cũng tăng thêm trải nghiệm người dùng tốt hơn. Sau đây là hình ảnh mình xử lý cho 1 khách hàng khhi đưa đoạn video lên đầu bài viết (xuất hiện trong khung nhìn khi tải trang)

2. Sử dụng Video Sitemaps trong Rank Math
Đối với bất kỳ trang web nào sử dụng video, việc có một bản đồ trang video là khá quan trọng. Bản đồ trang video giúp Google và các robot tìm kiếm khác dễ dàng tìm thấy thông tin chi tiết về vị trí các video, từ đó giúp chúng có thể được lập chỉ mục một cách hiệu quả.
Trong Rank Math, nó tự động kiểm tra sự có mặt của nội dung video trong bài viết của bạn ngay khi bạn viết chúng. Nếu nó phát hiện bất kỳ nội dung video nào, nó sẽ tự động thêm bài viết/trang/CPT đó vào Video Sitemap. Điều này đồng nghĩa với việc Rank Math không chỉ giúp bạn tối ưu hóa SEO mà còn hỗ trợ việc quản lý nội dung video của bạn trên trang web một cách hiệu quả.
Cách Bật Video Sitemap trong Rank Math?
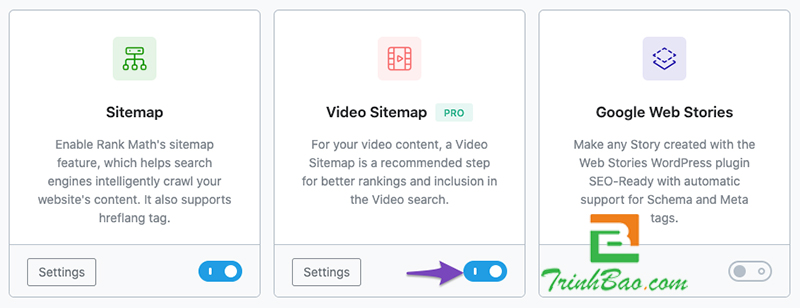
Để bật Video Sitemap, truy cập vào Bảng điều khiển WordPress → Rank Math SEO → Dashboard → Viseo Sitemaps. Bật mô-đun Video Sitemap như hình dưới đây.
Lưu ý: Mô-đun Video Sitemap chỉ có thể được bật nếu bạn đã bật mô-đun Schema và Sitemap trước đó. Nếu bất kỳ mô-đun nào (Sitemap hoặc Schema) chưa được kích hoạt, bạn sẽ được yêu cầu kích hoạt cả hai mô-đun Schema và Sitemap trước khi bạn kích hoạt mô-đun Video Sitemap.

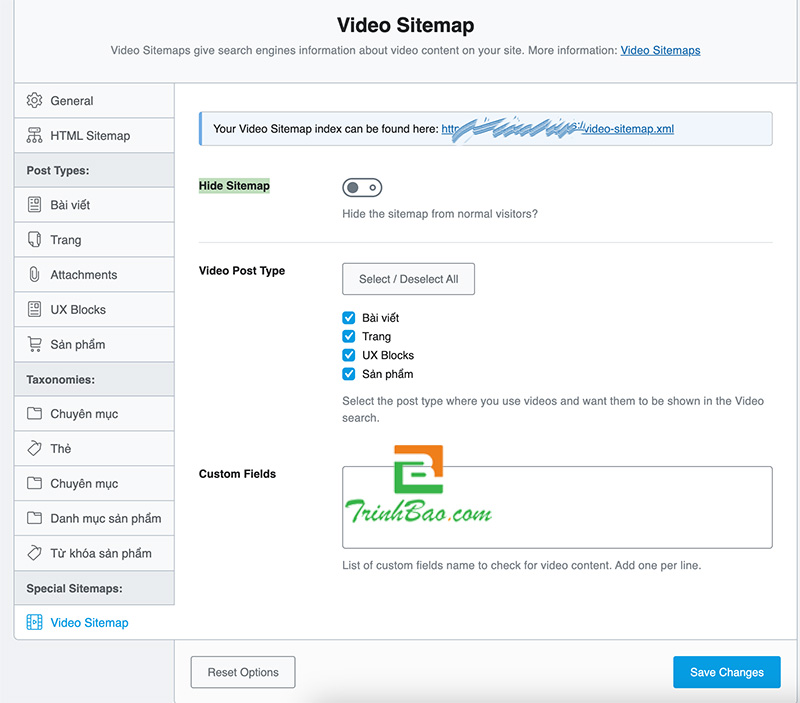
Sau khi bạn đã bật Video Sitemap, nhấp vào nút Cài đặt hoặc truy cập Cài đặt Bản đồ trang tại Bảng điều khiển WordPress → Rank Math SEO → Sitemap Settings → Video Sitemap, và nó sẽ trông như sau:
Bây giờ, chúng ta hãy xem xét các tùy chọn khác nhau mà chúng ta có để cấu hình.

Hide Sitemap
Bạn có tùy chọn để ẩn bản đồ trang khỏi người truy cập thông thường và chỉ hiển thị bản đồ trang cho bot. Theo mặc định, tùy chọn này để ẩn bản đồ trang là không được kích hoạt và hoàn toàn dựa vào sở thích của bạn.
Video Post Type
Bạn có thể chọn loại bài viết nào sẽ được xem xét cho Video Sitemaps. Sau khi bạn đã chọn loại bài viết, Rank Math sẽ tự động phát hiện video chỉ từ những loại bài viết đã chọn.
Custom Fields
Và bạn có thể hướng dẫn Rank Math quét các trường tùy chỉnh và tìm kiếm sự có mặt của nội dung video. Mặc định, chúng tôi tìm kiếm video trong nội dung mặc định.
Thêm chỉ một mục mỗi dòng để Rank Math có thể hiểu và bao gồm chúng trong sitemap của bạn.
3. Chỉnh CSS cho Video nằm ngoài khung nhìn
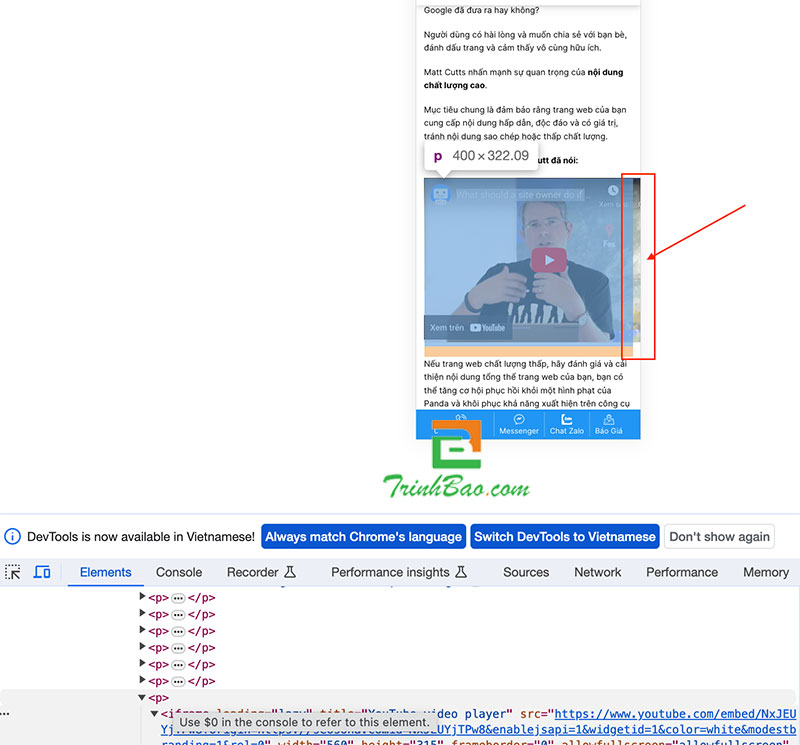
Như đã nói ở phần trên, nếu lỗi của bạn là “Video bên ngoài khung nhìn” thì bạn hãy kiểm tra lại xem có đúng thật sự như vậy hay không và xử lý nó
Như hình sau bạn view source lên sẽ thấy phần video trên mobile bị tràn ra ngoài khung hình, và lúc này bạn chỉ cần css xử lý lại cho nó nằm trong khung hình là được

Và bạn có thể sử dụng đoạn css sau đây để xử lý
[php]/*xu ly video trong GSC*/
.tab-panels {
max-width: 100%;
overflow: hidden;
}
embed, iframe, object {
max-width: 100%;
overflow: hidden;
visibility: visible;
}
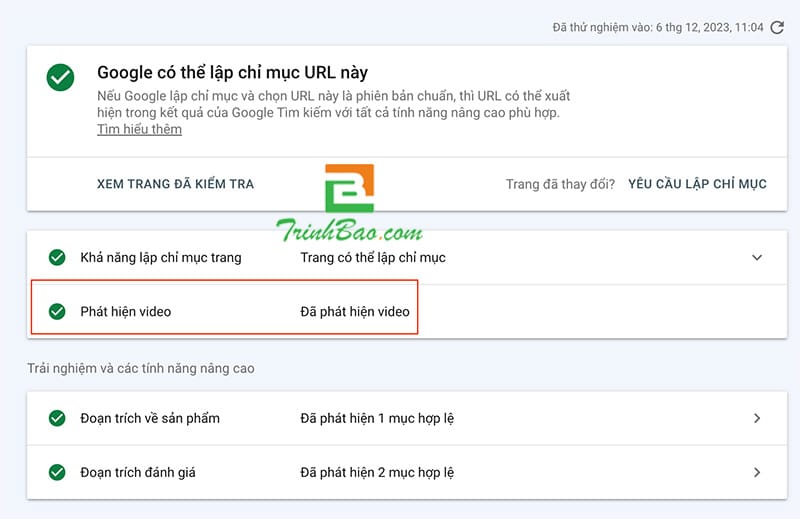
Lưu ý: Bạn hãy thay đổi tên Class sao cho phù hợp với trường hợp của bạn. Sau khi sửa xong thì hãy vào Google Search Console bấm “Yêu cầu xác thực” và chờ GSC sẽ xác nhận tình trạng thu thập dữ liệu video của bạn (thường có thể 1-2 ngày và có thể lâu hơn).
Thuộc tính visibility trong CSS cho phép bạn kiểm soát khả năng hiển thị của một phần tử HTML. Thuộc tính này có ba giá trị:
- visible: Phần tử sẽ hiển thị bình thường.
- hidden: Phần tử sẽ bị ẩn đi, nhưng vẫn chiếm không gian.
- collapse: Phần tử sẽ bị ẩn đi và không chiếm không gian.
Để sử dụng thuộc tính visibility, bạn cần chỉ định giá trị của thuộc tính cho phần tử HTML mà bạn muốn kiểm soát. Ví dụ:
[php]<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">style</span>=<span class="hljs-string">"visibility: hidden;"</span>></span> Đây là một phần tử bị ẩn. <span class="hljs-tag"></<span class="hljs-name">div</span>></span>
[/php]Trong ví dụ trên, phần tử div sẽ bị ẩn đi. Tuy nhiên, nó vẫn chiếm không gian trên trang web.
Bạn cũng có thể sử dụng thuộc tính visibility cùng với JavaScript để ẩn hoặc hiển thị một phần tử một cách động. Ví dụ:
[php]<div id="my-div">
Đây là một phần tử.
</div>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%0Avar%20myDiv%20%3D%20document.getElementById(%22my-div%22)%3B%0A%0Afunction%20toggleVisibility()%20%7B%0AmyDiv.style.visibility%20%3D%20myDiv.style.visibility%20%3D%3D%3D%20%22hidden%22%20%3F%20%22visible%22%20%3A%20%22hidden%22%3B%0A%7D%0A%0Adocument.querySelector(%22button%22).addEventListener(%22click%22%2C%20toggleVisibility)%3B%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
[/php]
Trong ví dụ trên, phần tử div được gán id là my-div. JavaScript sẽ tạo một biến myDiv để lưu trữ tham chiếu đến phần tử này. Hàm toggleVisibility() sẽ thay đổi giá trị của thuộc tính visibility của phần tử my-div.
Khi bạn nhấp vào nút, hàm toggleVisibility() sẽ được gọi. Hàm này sẽ kiểm tra giá trị hiện tại của thuộc tính visibility của phần tử my-div. Nếu giá trị là hidden, hàm sẽ đặt giá trị thành visible. Ngược lại, hàm sẽ đặt giá trị thành hidden.
Dưới đây là một số ví dụ về cách sử dụng thuộc tính visibility:
- Bạn có thể sử dụng thuộc tính visibility để ẩn một phần tử khi trang web tải. Điều này sẽ giúp cải thiện hiệu suất của trang web.
- Bạn có thể sử dụng thuộc tính visibility để ẩn một phần tử khi người dùng đang thực hiện một hành động cụ thể. Ví dụ, bạn có thể ẩn một menu khi người dùng đang cuộn trang web.
- Bạn có thể sử dụng thuộc tính visibility để ẩn một phần tử khi người dùng đang xem thiết bị có màn hình nhỏ.
Và để hiển thị video bị ẩn, bạn cần thay đổi giá trị của thuộc tính visibility từ hidden thành visible. Bạn có thể làm điều này bằng cách sử dụng CSS hoặc JavaScript. Sau khi bạn đã thay đổi giá trị của thuộc tính visibility, video sẽ được hiển thị.
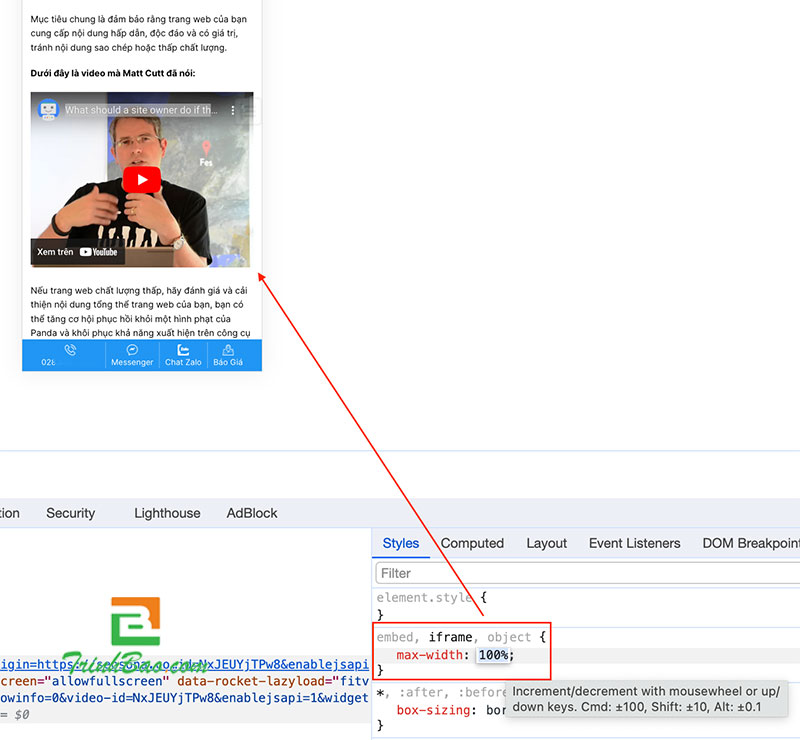
CSS xử lý lại video cho nó nằm 100% trong khung nhìn như sau đây

Tron tất cả hướng dẫn ở trên thì có lẽ phần thứ 3 là khó nhất (nhất là với các bạn không rành code), tuy nhiên khi một vấn đề xảy đến, bạn nên tập trung đi tìm giải pháp hơn là than vãn hoặc buồn phiền. Và mọi thứ luôn có giải pháp nếu bạn chịu khó tìm hiểu cũng như thử áp dụng cách xử lý.
Mình có hướng dẫn cho 1 số bạn, theo cách này hay cách kia thì đa số đều xử lý thành công, tuy nhiên trong số đó cũng có một số bạn không áp dụng được, điều này tùy thuộc vào nhiều yếu tố: nền tảng web của bạn là gì? Video bạn chèn vào web theo cách nào? Bạn thao tác có đúng hay không?
Mình không nhận dịch vụ xử lý mấy cái này, vì nó quá bé nhỏ nên chẳng đáng bao nhiêu tiền để nhận, mình cũng bận không có quá nhiều thời gian để hướng dẫn từng bước, vì vậy thông qua bài viết này nếu bạn xử lý được thì chúc mừng bạn, còn nếu không thì cũng đừng quá lo lắng, hãy tiếp tục tìm giải pháp thôi.

Và đừng quên bản cập nhật mới nhất của Google về Videos ngày 4/12/2023 vừa mới được thông báo:
“Bắt đầu từ hôm nay, chúng tôi sẽ triển khai bản cập nhật cho kết quả của mình ở chế độ Video để chỉ hiển thị các trang có video là nội dung chính của trang nhằm kết nối người dùng tốt hơn với nội dung video mà họ đang tìm kiếm. Chúng tôi cũng sẽ thêm một lý do mới vào Search Console để giải thích rõ hơn lý do video không được lập chỉ mục. “
Xem chi tiết tại: https://developers.google.com/search/blog/2023/12/video-is-the-main-content
Sau bản cập nhật này sẽ còn nhiều vấn đề liên quan đến videos trên website mà bạn cần lưu ý và xử lý, nếu có bất kỳ thông tin gì thêm mình sẽ tiếp tục chia sẻ, hãy follow Facebook mình (Trịnh Bảo) nếu bạn yêu mến và mong muốn nhận được những chia sẻ từ mình nhé
Chúc bạn thành công
Ghi chú: Mình thành lập website cá nhân này nhằm thỏa mãn đam mê viết lách, bao gồm những bài blog mình tự viết và cả những nội dung sưu tầm. Nếu bạn yêu thích hãy cùng kết nối với mình qua Zalo: 0949.339.222 hoặc Facebook: Trịnh Bảo. Cảm ơn bạn đã ghé thăm!