“Theo một thống kê gần đầy của công ty thương mại điện tử Amazon, nếu trang web của họ tải chậm 1 giây họ sẽ bị mất 1,9 tỷ USD một năm”
1 . Phòng bệnh hơn chữa bệnh
Có nhiều bạn hay hỏi mình về việc tối ưu hình ảnh cho website, tuy nhiên hầu hết các bạn đều hỏi nhiều về plugin hay các công cụ để tối ưu hình ảnh trên website của các bạn (có nghĩa là khi các bạn đã upload hình ảnh lên rồi mới tính chuyện tối ưu)
Đây là một điều rất sai lầm, dù nó rất cơ bản nhưng nhiều bạn vẫn mắc phải. Trong khóa học Content for SEO của mình, mình đã hướng dẫn rất chi tiết và nói sâu về vấn đề tối ưu hình ảnh này
Về nguyên tắc, chúng ta cần tối ưu hình ảnh chuẩn chỉnh dưới máy tính của mình trước khi upload trên website, việc này giúp cho website của chúng ta ngay cả khi không sử dụng công cụ tối ưu hay plugin gì thì vốn dĩ hình ảnh cũng đã đạt tương đối chuẩn về điểm tối ưu rồi, và nó là biện pháp PHÒNG BỆNH chứ không phải CHỮA BỆNH
Để tối ưu hình ảnh trước khi upload lên website, các bạn có thể sử dụng các công cụ phổ biến như Photoshop, Canva, hay một công cụ all in one khá hay mà mình từng chia sẻ, đó là Photopea

2. Tiêu chuẩn về hình ảnh website
Ngoại trừ một số website thiên về hình ảnh (cần độ chi tiết và sắc nét) như nội thất, bản vẽ 3D của các công ty xây dựng, dự án bất động sản,… Thì chúng ta cần hình ảnh chất lượng cao, với độ phân giải lớn. Còn lại đa phần việc hiển thị hình ảnh trên website không đòi hỏi quá nhiều về độ phân giải lớn (nhất là với mấy bài blog)
Tuy nhiên giải pháp cho hình ảnh ở những website đòi hỏi dung lượng lớn như vừa nêu ở trên, chúng ta nên thiên về sử dụng CDN làm giải pháp
Bài này mình sẽ nói về tiêu chuẩn chung của hầu hết website, cũng như thông qua các công cụ check onpage hiện nay (Screaming Frog, SEO quake,…)
2.1. Dung lượng
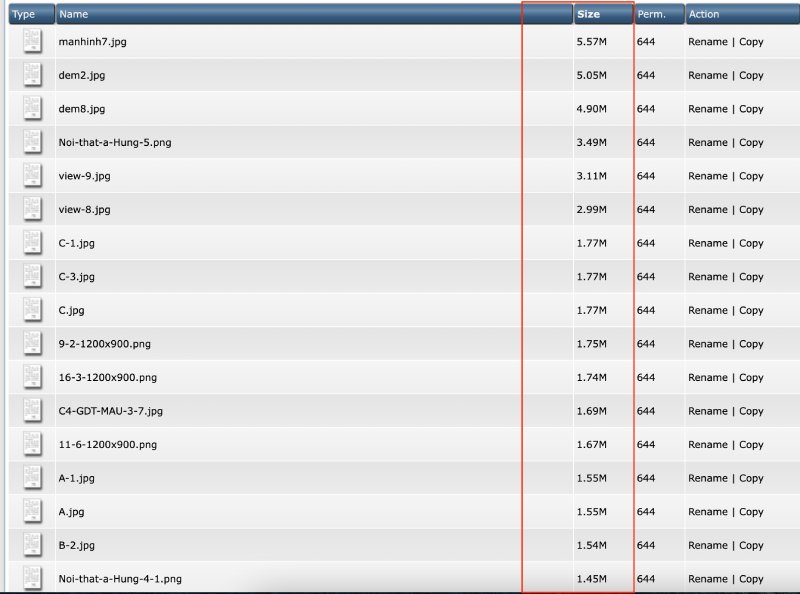
Dung lượng tiêu chuẩn thường nằm ngưỡng 100kb (nên cân đo tỉ lệ với chất lượng, nếu giảm dung lượng làm ảnh kém thì có thể đặt ở 130kb hay 180kb nhưng nên hạn chế đừng để quá nhiều hình ở trên 200kb (trừ một số banner)
2.2. Kích thước
Với ảnh sản phẩm đa phần hiện nay các website đang để tỷ lệ 1:1, với Woocommerce hay để kích thước 510px vuông, nhưng mình thì thích để 600px hơn. Với blog thì mình ưu tiên theo tỷ lệ 16:9 (cũng là tỷ lệ khá chuẩn với hầu hết nền tảng hình ảnh và videos), tỷ lệ 16:9 hình chọn với chiều ngang thường là 800px * 450px (tuy nhiên các bạn lưu ý: chiều ngang 800px thì fix cố định, còn chiều cao dĩ nhiên lấy theo tỷ lệ hình gốc, chứ không phải bóp cứng để biến người và vật trở nên lùn đi)

2.3. Định dạng
Hiện nay có khá nhiều định dạng về hình ảnh, nhưng upload trên web thì chủ yếu vẫn là: .
- JPG: dùng cho hầu hết bài viết và sản phẩm
- PNG: dùng cho ảnh không chứa nền (nén không mất dữ liệu (lossless), giúp bảo đảm chất lượng hình ảnh gốc)
- SVG: sử dụng chủ yếu cho logo, icon
- GIF: nên hạn chế sử dụng vì nó là ảnh động (rất nặng)
- Webp: đây là định dạng rất tốt, hiện nay có nhiều plugin hỗ trợ chuyển đổi ảnh JPG qua Webp
Một số lợi ích của ảnh Webp có thể kể đến:
- Tăng hiệu suất trang web
- Tiết kiệm băng thông hơn
- Tối ưu hơn cho SEO
- Hiển thị hình ảnh chất lượng cao
Và thông tin thêm: WebP là một định dạng ảnh do Google phát triển sau khi họ mua lại On2 Technologies, trước đây một số trình duyệt chưa tương thích hiển thị (Safari). Giờ đây mọi trình duyệt hầu như đều hiển thị tốt định dạng ảnh WebP

Trích dẫn:
“Hình ảnh WebP nhỏ hơn so với hình ảnh JPEG và PNG, thường giảm 25–35% kích thước tệp. Điều này giúp giảm kích thước trang và cải thiện hiệu suất.
- YouTube nhận thấy rằng việc chuyển sang hình thu nhỏ WebP giúp tải trang nhanh hơn 10%.
- Facebook đã giảm được 25-35% kích thước tệp đối với tệp JPEG và giảm 80% kích thước tệp PNG khi chuyển sang sử dụng WebP.”
Xem: https://web.dev/articles/serve-images-webp?hl=vi
2.4. Thuộc tính
- Thẻ Alt: nên điền đầy đủ, không nên bỏ trống. Với liên kết hình ảnh thì Alt chính là Anchor text, ngoài ra Alt cũng nên nhập đúng keyword của hình ảnh
- Caption: dù không bắt buộc nhưng bạn cũng nên lưu tâm nhập thêm
- Tên file hình ảnh: đặt không dấu, và khoảng cách từ bằng dấu gạch ngang (-), tránh đặt tên file có dấu sẽ dính lỗi ASCII (VD: /vệ-sinh-nhà-xưởng.jpg/ → sẽ bị đổi thành mã hoá UTF-8: /v%E1%BB%87-sinh-nh%C3%A0-x%C6%B0%E1%BB%9Fng.jpg/
- Căn chỉnh: Đa phần với các bài viết hay mô tả sản phẩm thì hình ảnh đều nên căn giữa
- Geotag: phần này không mấy quan trọng và nó phù hợp với một số lĩnh vực, nên mình không phân tích sâu (bạn có thể xem trang web Geotag)
2.5. Watermark (nếu có)
Nên cân chỉnh sao cho phù hợp, không quá lớn che hết phần chính của hình ảnh, cũng không quá bé khó nhìn thấy, nên tạo một mẫu hình và đặt nó vào 1 khung cố định bằng cách tạo 2 layer (nếu dùng Photoshop hay Photopea), 1 layer chứa nền và 1 layer chứa logo
2.6. Ưu tiên hình ảnh thực tế
Dĩ nhiên, nếu bạn làm những lĩnh vực liên quan dịch vụ hay bán sản phẩm, nếu có hình ảnh thực tế nên ưu tiên chụp và đăng tải (lúc này Geotag mới cần), VD: với các bạn làm về điện lạnh, khi chụp hình về “vệ sinh máy lạnh” nên có hình ảnh đội ngũ nhân sự mình thực hiện cho khách hàng, thay vì đi lấy hình trên mạng hay hình mấy ông tây vào thì chết dở
Một số Plugin tối ưu hình ảnh tốt như: Shortpixel, Smush, hay như mình hay dùng là Imagify
Ngoài ra một số công cụ tối ưu ảnh online có thể kể đến như: compresspng.com , tinypng.com,…

3. Nên cân đối hài hòa các giá tiêu chí
Nên cân đối hài hòa giữa các tiêu chí: chất lượng, dung lượng, định dạng,… Để tránh trường hợp chỉ vì mong muốn đạt điểm tối ưu trên web hay qua PageSpeed Insight mà nén làm cho hình ảnh trở nên kém chất lượng, mờ hoặc nhòe
Cũng không nên vì để hình ảnh rõ nét, chất lượng mà upload lên hình 5MB, 7MB hay thậm chí có khách hàng bên mình upload cái ảnh 21MB, tới khi web load không nổi thì dù có dùng plugin nén kiểu gì cũng chịu.
Ngoài ra: các bạn đừng đem so sánh website mình với website các bên lớn, nhiều bạn hay nói: thấy website bên A, bên B họ để hình cả MB lên,… Bởi mấy bên lớn 1 là họ dùng CDN, 2 là hạ tầng họ mạnh
Bạn thử nghĩ: bạn có 1 cái hosting 3GB và bạn up lên 100 tấm hình 10MB thì nó như thể nhà bạn có 50m2 bạn lại muốn sắm mấy bộ bàn ghế lớn. Còn website người ta có có server 200Gb thì việc có mấy tấm hình 10Mb cũng như thể sắm vài bộ bàn ghế lớn bỏ trong cái biệt phủ 1000m2 vậy. Dù ví dụ trừu tượng thế, nhưng nguyên tắc của việc tối ưu hình ảnh vẫn nên làm và lưu tâm
Mình là Trịnh Bảo, mình luôn muốn chia sẻ những điều hay về SEO theo 3 nội dung: Kinh nghiệm bản thân + Tư duy triển khai + Yếu tố kỹ thuật và mình cũng luôn đưa ra dẫn chứng cho các chia sẻ của mình (mình ghét nói chuyện lý thuyết suông)
Nếu bạn thích đọc những bài viết tương tự, hãy follow Facebook Trịnh Bảo của mình hoặc đọc các bài viế trên mục SEO & WEB tại website: https://trinhbao.com
Ghi chú: Mình thành lập website cá nhân này nhằm thỏa mãn đam mê viết lách, bao gồm những bài blog mình tự viết và cả những nội dung sưu tầm. Nếu bạn yêu thích hãy cùng kết nối với mình qua Zalo: 0949.339.222 hoặc Facebook: Trịnh Bảo. Cảm ơn bạn đã ghé thăm!