Tết Nguyên Đán, còn được gọi là Tết Âm Lịch, Tết Ta hay Tết Cổ Truyền, là một trong những lễ hội quan trọng nhất đối với người Việt Nam. Vào ngày lễ này, mọi người thường mặc trang phục mới, trao nhau những lời chúc tốt đẹp và sum vầy bên mâm cơm gia đình.
Còn bao nhiêu ngày nữa đến Tết Nguyên Đán 2025?
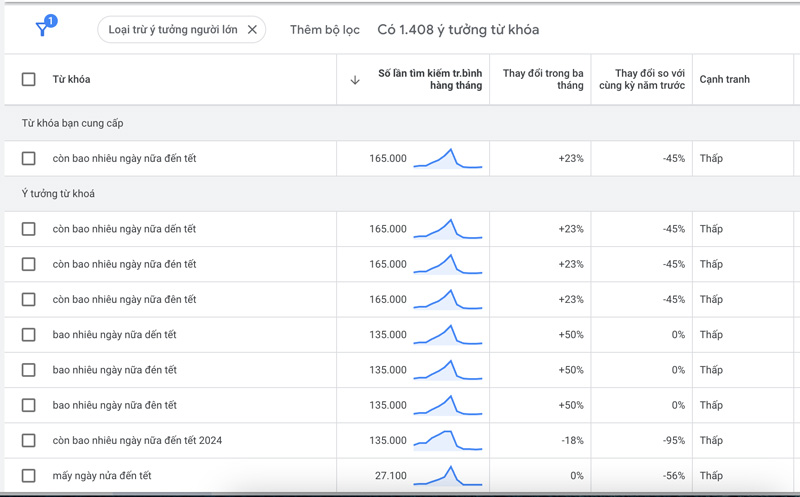
Đây là câu hỏi được nhiều người quan tâm, khi kiểm tra lưu lượng tìm kiếm từ khóa “còn bao nhiêu ngày nữa đến tết” thì Keyword Planner cho thấy có tới 165.000 lượt tìm kiếm/ tháng. Trong bài viết này mình chia sẻ đến bạn câu hỏi trên, đồng thời share đoạn code giúp bạn code được đồng hồ đếm ngược như bài viết này vào website của mình nhé.

Hôm nay là 20/12/2025. Vậy để biết còn bao nhiêu ngày nữa đến Tết Nguyên đán 2025, chúng ta cần tính thời gian được xem là tết Nguyên Đán chính thức. Mình lấy mốc là 00:00:00 ngày 01/01/2025 Âm Lịch, tức nhằm thứ 4 ngày ngày 29/01/2025 (Dương lịch).
Khoảnh khắc sum họp bên gia đình và cùng nhau đếm ngược thời gian chính là khoảnh khắc quý giá nhất trong đêm, đánh dấu giây phút chuyển giao giữa năm cũ và năm mới. Đúng vào lúc 00:00:00, mọi người sẽ cùng nâng ly, thưởng thức các món ăn ngon, trao gửi nhau những lời chúc tốt đẹp nhất và cùng chiêm ngưỡng màn pháo hoa rực rỡ trên bầu trời.
ĐẾM NGƯỢC ĐẾN TẾT NGUYÊN ĐÁN 2025
Đếm ngược thời gian Còn bao nhiêu ngày nữa đến Tết Nguyên Đán 2025.
Hướng dẫn code đếm ngược Tết 2025
Để code được thời gian đếm ngược Tết Nguyên Đán 2025 như trên, bạn cần thực hiện 3 phần gồm: JS + CSS + HTML
1. Đoạn JavaScript đếm ngược Tết 2025
<script>
function updateCountdown() {
const targetDate = new Date('2025-01-29T00:00:00'); // Ngày 29/01/2025 lúc 00:00
const now = new Date();
const timeDifference = targetDate - now;
if (timeDifference <= 0) {
document.getElementById('countdown').innerHTML = 'Thời gian đã kết thúc!';
return;
}
const days = Math.floor(timeDifference / (1000 * 60 * 60 * 24));
const hours = Math.floor((timeDifference % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
const minutes = Math.floor((timeDifference % (1000 * 60 * 60)) / (1000 * 60));
const seconds = Math.floor((timeDifference % (1000 * 60)) / 1000);
document.getElementById('days').textContent = String(days).padStart(2, '0');
document.getElementById('hours').textContent = String(hours).padStart(2, '0');
document.getElementById('minutes').textContent = String(minutes).padStart(2, '0');
document.getElementById('seconds').textContent = String(seconds).padStart(2, '0');
}
// Update countdown every second
setInterval(updateCountdown, 1000);
// Initial call to populate the countdown immediately
updateCountdown();
</script>
2. Đoạn CSS đếm ngược Tết 2025
{
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f4f4f4;
}
#countdown {
font-size: 2em;
text-align: center;
background: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
}
.time-unit {
display: inline-block;
margin: 0 10px;
}
.time-unit span {
display: block;
font-size: 1.2em;
font-weight: bold;
}
3. Đoạn HTML đếm ngược Tết 2025
<div id="countdown">
<div class="time-unit">
<span id="days">00</span> Ngày
</div>
<div class="time-unit">
<span id="hours">00</span> Giờ
</div>
<div class="time-unit">
<span id="minutes">00</span> Phút
</div>
<div class="time-unit">
<span id="seconds">00</span> Giây
</div>
</div>
Như vậy là xong rồi anh em nhé. À hiện mình đang dùng theme Flatsome nên đoạn JS và CSS mình cho vào phần Flatsome -> Advanced, ngoài ra thì màu sắc các kiểu anh em thích thì tự đổi theo ý mình ở đoạn CSS
Ghi chú: Mình thành lập website cá nhân này nhằm thỏa mãn đam mê viết lách, bao gồm những bài blog mình tự viết và cả những nội dung sưu tầm. Nếu bạn yêu thích hãy cùng kết nối với mình qua Zalo: 0949.339.222 hoặc Facebook: Trịnh Bảo. Cảm ơn bạn đã ghé thăm!


